

- Adobe illustrator fonts matching google fonts how to#
- Adobe illustrator fonts matching google fonts free#
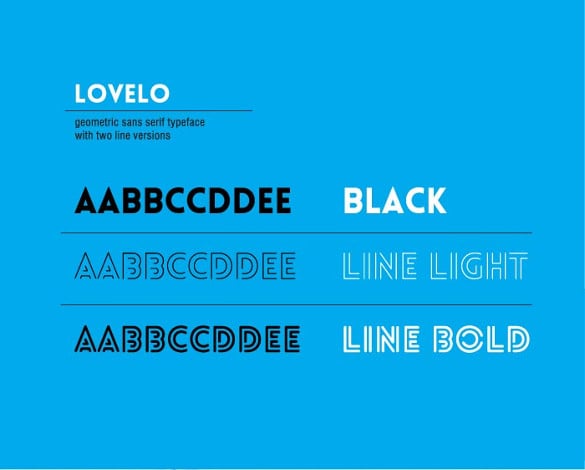
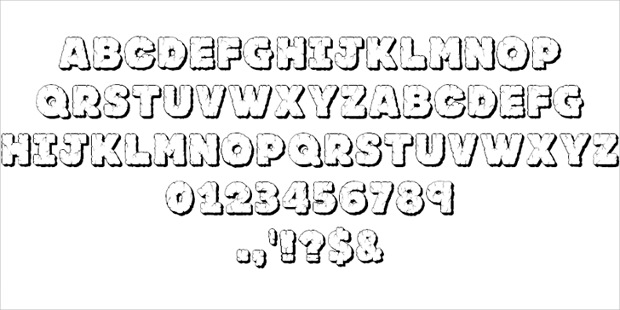
Serif fonts tend to evoke more a classic, elegant mood, while sans serif tend to be viewed as more modern. A sans serif font does not have these strokes. Serif versus Sans Serif: A serif font has “feet” or decorative strokes at the end of each character. Choosing fonts for your brand and website will feel less intimidating if you are familiar with these common terms! You don’t need to be a designer to thoughtfully choose fonts for your website, but it is helpful to know some key terms when it comes to typography. Any time you are writing complete sentences for your user to read, it should use this style. This text should be super readable because it’s what the majority of the text on your site will be. Paragraph: This text gets automatically marked with a p (paragraph) tag. This should be used anytime you have a subheading to go along with your section heading (H2), or have subsections within a section. Subheading: The subheading tag will mark your text as an H3. You could think of this also as for each new canvas you are placing in Showit, you should have an H2 Heading to title it. That means you will use this text as the title for any sections on your page (For example, on a “weddings” page, the sections might be titled “galleries,” “investment,” “the experience,” etc). Heading: Showit automatically marks this text as an H2. Since SEO best practices dictate using only one H1 per page, you won’t use this very often! This should be the biggest, splashiest font that is used exclusively for page titles (Like “services,” “about me,”etc) Title: The title tag will automatically mark your text as an H1. Consistency is important-all headers should look the same as each other, and all body text should look the same.įor your Showit site, you will need to select Title, Heading, Subheading, and Paragraph text styles. When thinking of fonts for your website, keep it simple! Too many fonts, or too many variations on the same font, can look cluttered and make your site difficult to scan. All you need to do is go to your design settings, click the “fonts” tab, and select the Google font you’d like to add to your site. Google fonts are also SUPER easy to use in Showit.
Adobe illustrator fonts matching google fonts how to#
In this post, I’m going to teach you how to upload and use Google Fonts fonts in Showit, important font terms to know, ideas for pairing fonts, and I’m even going to share ten Google Font pairing ideas you can swipe and implement on your site TODAY (the best part? They are all totally free!)
Adobe illustrator fonts matching google fonts free#
My favorite resource for font pairings is Google Fonts, which not only has an amazing selection, but all of their fonts are totally free to use on your website! However, I truly believe that a fancy expensive font is totally unnecessary! There are tons of high-quality free fonts out there. There are so many beautiful fonts out there, and if you have the budget, I recommend checking out Creative Market. One essential ingredient in a distinctive brand and website is the font. I would be grateful for any help.How to find and pair fonts for your Showit Website If anyone know some knowledge to open SVG embed fonts in Adobe Illustrator, CorelDRAW or tools which can convert text + TTF to SVG path data please share them. Batik SVG Toolkit requires Java runtime :( Recommend our users to use Batik SVG Browser (Squiggle) or any other application which are based on Batik SVG Toolkit library.This solution is difficult for me, because I use SVG paths as part of input data This will work but, I can't find any solution that can convert text + TTF to SVG path data Save the text with custom font as SVG path.

The problem is all modern typographies use CorelDRAW and Abode Illustrator for print vector graphic and them render not correctly SVG.



 0 kommentar(er)
0 kommentar(er)
